1
GETTING STARTED WITH SCRATCH
Scratch is the best educational programming software available today. No other tool makes programming as easy as Scratch does. Many similar products have been inspired by Scratch, but Scratch remains the most popular. With Scratch, you can create interactive games, animations, and science projects, all while having lots of fun!
Scratch is a free programming environment that runs in your web browser. It was designed by the MIT Media Lab’s Lifelong Kindergarten Group. Scratch users, called Scratchers, can create programs by snapping together code blocks in the Scratch editor. Although Scratch was designed for 8- to 16-year-olds, Scratchers consist of people of all ages, including younger children with their parents. The software makes it easy for anyone to start developing their programming and problem-solving skills.

Because Scratch runs in your web browser, there’s no software to install. It’s impossible for a Scratch program to damage the files on your computer. Scratch is completely free—there are no ads or in-app purchases, so kids can play with everything on the Scratch site and adults don’t have to worry about accidental charges.
In Scratch, you use the mouse to drag and drop code blocks, so little typing is needed. Here’s an example of the snap-together code blocks:

The visual Scratch editor provides you with quick feedback, so you don’t have to type mysterious commands for hours before you can see your programs come to life. Scratch makes programming immediate and fun. And unlike other programming languages, Scratch doesn’t have any error messages that pop up and confuse the programmer. If you want to learn the basics of programming (or help someone else learn), Scratch is second to none.
RUNNING SCRATCH
To start using Scratch, open your web browser and go to https://scratch.mit.edu/. It doesn’t matter whether you’re running Windows, OS X, or Linux, but you do have to run Scratch on a laptop or desktop computer. Scratch doesn’t work on tablets or smartphones.
NOTE
The Raspberry Pi computer cannot run Scratch 2.0, the version of Scratch covered in this book.
Signing up for an account is free. You can create Scratch programs without an account, but having the Scratch account lets you save your programs online. Then you can continue working on them later from any computer connected to the internet.
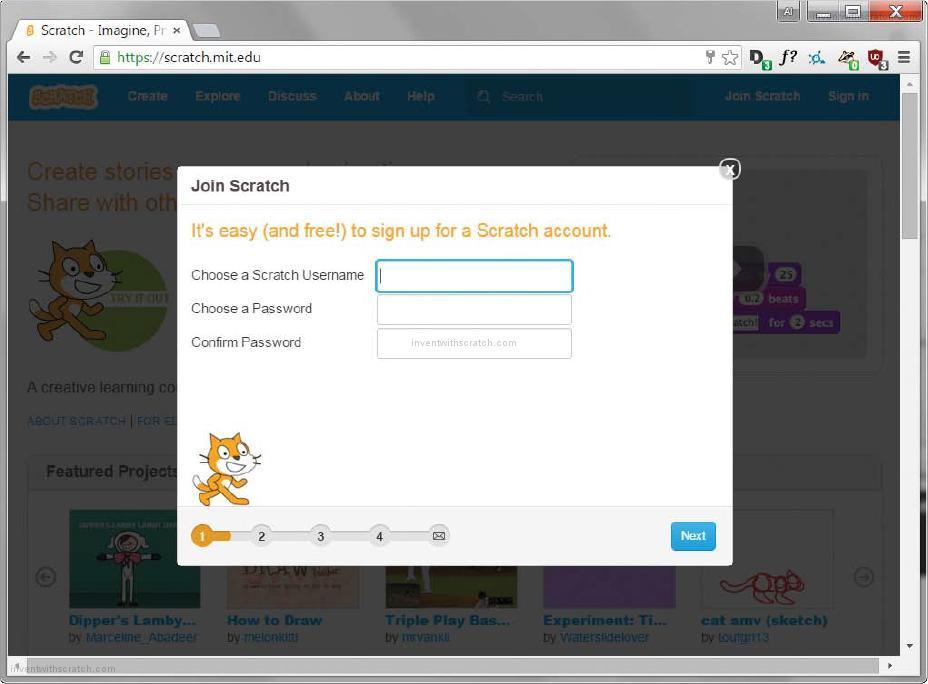
Click the Join Scratch link at the top of the page to create an account. A new window opens:

Choose a username and password, and enter your account information. Scratch will never share your email address or personal information without your permission. Its full privacy policy is at https://scratch.mit.edu/privacy_policy/.
After you’ve logged in to the Scratch website, click the Create link at the top of the page to start the Scratch editor.
THE OFFLINE EDITOR
The offline editor lets you program without being connected to the internet. If you don’t have internet access or if your Wi-Fi is unreliable, you can install the offline editor on your computer instead of using the Scratch website. The only difference is that programs will be saved on your computer instead of on the Scratch website. You can later upload your Scratch programs or copy them to a flash drive to move them to another computer.
The Scratch offline editor is available at https://scratch.mit.edu/scratch2download/.
NOTE
You may find the editor software for an earlier version, Scratch 1.4. Don’t use this version; it’s out-of-date and doesn’t have the new features that Scratch 2.0 has. If you’re using Scratch in your web browser, you’re using Scratch 2.0. If you download an offline Scratch editor, be sure to download Scratch 2.0.
THE SCRATCH EDITOR AND SPRITES
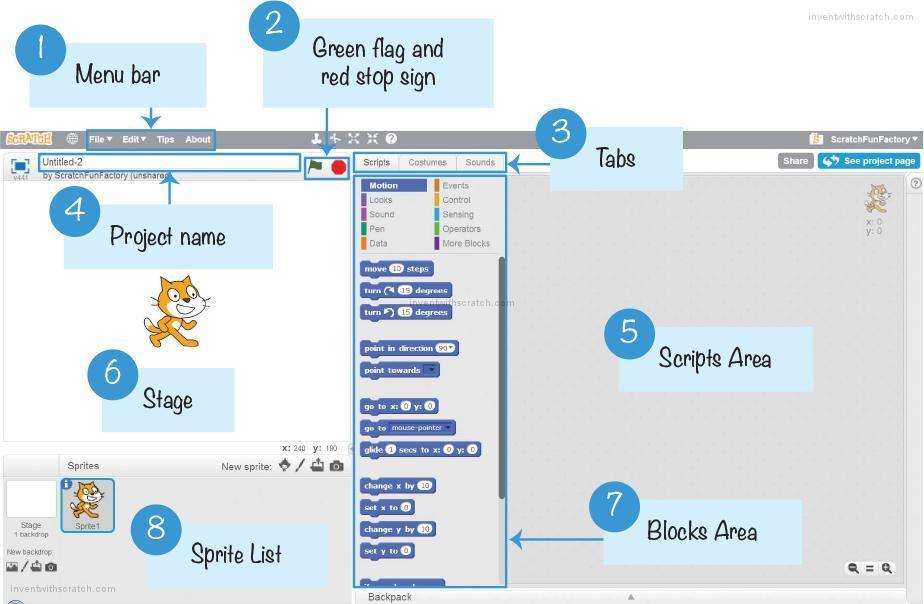
The Scratch editor is where you snap code blocks together to create your game, animation, or artwork. The Create link at the top of the page opens the editor, as shown in the following figure, so you can start making Scratch programs.

The most basic object in Scratch is the sprite. Sprites appear on the Stage ➏, and their code blocks control their behavior. The editor automatically starts with a cat sprite for all new projects, but you can add more sprites. You can program a sprite by adding code blocks to the Scripts Area ➎ on the right side of the screen. In Scratch, a stack of code blocks is called a script.
The text field at the top of the editor contains the project name ➍. After you’ve named your project using a descriptive name, remember to occasionally save your project by clicking File  Save Now from the menu bar ➊ to avoid losing your work if your browser crashes.
Save Now from the menu bar ➊ to avoid losing your work if your browser crashes.
You access the code blocks from the Blocks Area ➐ in the center. At the top of the Blocks Area are 10 categories of code blocks: Motion, Looks, Sound, Pen, Data, Events, Control, Sensing, Operators, and More Blocks. Every code block belongs to one category and is the color of that category. For example, the say block comes from the purple Looks category. An infinite supply of code blocks is available; just drag them from the Blocks Area to the Scripts Area.
Each sprite has its own scripts. When you click the sprite in the Sprite List ➑, that sprite’s scripts will display in the Scripts Area. Select the Scripts tab ➌ to display the Scripts Area. The Scripts Area is replaced by the Paint Editor and Sound Editor when the Costumes and Sounds tabs are selected, respectively.
Clicking the green flag will start your program, and clicking the red stop sign will stop it ➋.
THE PAINT EDITOR
There are a few ways to get sprites into your programs. You can use the sprites that come with Scratch, upload sprites from your computer, or draw your own. If you want to draw your own, you can use Scratch’s Paint Editor.

The Paint Editor is similar to other painting programs, such as Microsoft Paint or Paintbrush. To draw a new sprite, click the Paintbrush button next to New sprite. You can change how sprites look by switching to one of many costumes. To create a new costume for a sprite, click the Costumes tab, and then click the Paintbrush button next to New Costume.
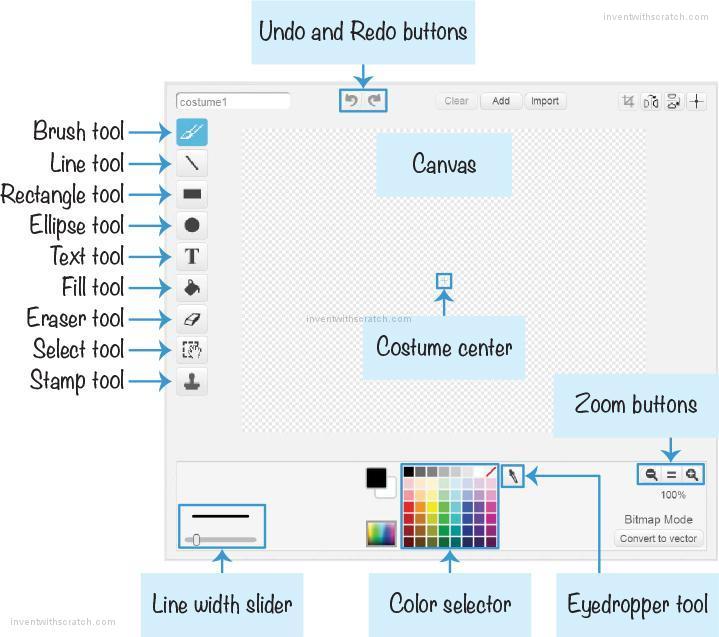
The main parts of the Paint Editor are
 The drawing tools, which you can select using the buttons on the left side
The drawing tools, which you can select using the buttons on the left side
 The Canvas, where you draw images
The Canvas, where you draw images
 The Costume center, which indicates the center of the costume with the crosshairs symbol
The Costume center, which indicates the center of the costume with the crosshairs symbol
 The Line width slider, which sets the width of the drawing tools
The Line width slider, which sets the width of the drawing tools
 The Color selector, which changes the color of the drawing tools
The Color selector, which changes the color of the drawing tools
 The Zoom buttons for zooming into or out of the canvas
The Zoom buttons for zooming into or out of the canvas
 The Undo and Redo buttons, which can help you correct mistakes
The Undo and Redo buttons, which can help you correct mistakes
The Paint Editor looks like this:

Experiment with the Paint Editor by clicking the drawing tool buttons and dragging the mouse over the Canvas to see how the tools work. Change the color and width of the drawing tools with the Color selector and Line width slider. Then use the Eyedropper tool to select a color from the Canvas rather than picking a color from the Color selector. If you make a mistake, click the Undo button at the top.
The list of sprite costumes is in the column to the left of the drawing tools. If you want to save a costume as an image file, right-click the costume and select Save to local file.
WORKING WITH CODE BLOCKS
Before you begin programming, it’s good to get an idea of how the code blocks snap together in the editor. Throughout this book, you’ll learn what each code block does.
Adding Blocks
To create a new code block, drag it from the center Blocks Area to the Scripts Area. The code blocks that have a notch on top and bump on the bottom are called stack blocks. To snap a stack block together with another stack block, drag the block close to the bottom of the other. When a white outline appears, drop the block to connect it to the stack.

Stack blocks can also fit in between blocks. Look carefully at where the white outline appears in the script: this is where the block will snap into place. This figure shows a wait 1 secs block being moved into the middle of a script:

You can change a white field inside a block by clicking the white area and entering new input. The rectangular white fields accept text; the rounded white fields accept numbers.
The rounded blocks are called reporter blocks. They fit inside the white fields. For example, in the following figure, the green pick random 1 to 10 block fits inside the white field. When the left edge of the reporter block is over the white field, a white outline appears around the white field. If the left edge isn’t over the white field, the white outline won’t appear and the reporter block cannot be placed inside.

Deleting Blocks
To remove blocks, drag them out of the script. If you remove a stack block, you’ll also remove the stack blocks connected under it, as shown in the next figure. You may need to set aside these blocks if you want to reconnect some of them to the script. Drag the blocks you want to delete over the center Blocks Area to remove them from the Stage. You can always add more blocks from the Blocks Area when you need them.

You can also right-click a block and select delete from the menu that appears. However, doing so will also delete all the blocks underneath that block. If you accidentally delete some blocks, you can restore them by selecting Edit  Undelete from the menu bar.
Undelete from the menu bar.
Running Programs
Create the following program by dragging blocks from the Blocks Area to the Scripts Area:

When you click the green flag at the top of the Stage, this program will start. Programs begin at the top block (when green flag clicked) and then run the next code block in the script. In this example, a speech bubble appears above the sprite and displays the word “Hello!” In the forever loop, the sprite moves forward 10 steps and then turns counterclockwise by 15 degrees. When the program gets to the last block, it loops back to the top. All the blocks in the forever block will run in a loop forever. The program stops only when you click the red stop sign.
You can also run a script or block by double-clicking it. But clicking the green flag is the normal way to start your program.
You can have as many sprites and code blocks in your programs as you want. As you create the programming projects in this book, you’ll learn about Scratch’s many different types of code blocks.

SHOWING OFF YOUR PROGRAMS
When you’re logged in to your Scratch account, click the Share button at the top-right corner of the editor to let other Scratchers see your program. They’ll be able to play your game and leave comments. If Scratchers enjoy playing the game, they can Like and Favorite your program.

Once you’ve finished a project, you can also add it to the Scratch Programming Playground studio. This studio features projects and remixes you and other readers have made. Once you’ve shared your project in Scratch, copy the URL and go to the studio’s page at https://inventwithscratch.com/studio/. Click the Add Projects button, paste the URL into the text field, and click Add by URL. Now other readers will be able to view your game in the studio!
Don’t worry if you think your game isn’t good enough. Everyone begins their coding journey with simple games. Most people on the Scratch website are beginners, too. Over 11 million people have shared their programs on the Scratch website, so don’t fret if yours doesn’t get many views. Games can be difficult to find with so many available on the site!
GETTING HELP
Becoming a super programmer isn’t about knowing all the answers; it’s knowing how to find answers. You can follow the steps for the projects in this book, but you might have questions of your own.
The Tips Window
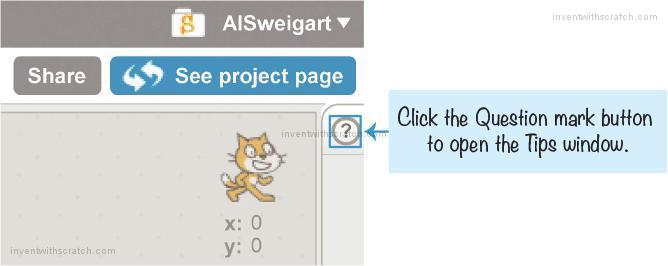
The first place to look for help is in the Scratch editor’s Help section. Click the Question mark button on the right side of the editor to open the Tips window.

In the Tips window, you can learn what a particular code block does by selecting it from the Blocks tab, as shown here:

You can also access and read through several tutorials. Although you can ask for help in the discussion forums, it’s faster to find answers in the Tips window.
The See Inside Button
You can learn many new techniques by looking at other Scratchers’ code. Find a project you like on the Scratch website, and then click the See inside button, as shown here:

You’re allowed to copy and modify, or remix, other Scratchers’ code. All Scratch programs on the website are automatically released under a Creative Commons license, so you don’t need to ask the original creator for permission, as long as you give them credit. Scratchers often remix each other’s programs to create their own versions.
Still need help and want to talk to other Scratchers? Click the Discuss link at the top of the website to visit the discussion forums.

SUMMARY
The Scratch editor is a creative tool with great potential. You’ll see all sorts of Scratch projects on the Scratch website: games, cartoons, simulations, and informative presentation slides.
Now that you know how to access the Scratch website, create an account, use the Scratch and Paint editors, and snap together code blocks into scripts, you’re ready to follow the step-by-step instructions in the rest of this book. If you have questions, be sure to use the Tips window in the Scratch editor and the discussion forums on the Scratch website to find the answers you need.
Let’s start creating your first Scratch program!