





Use this link to get 70% off the Automate the Boring Stuff online video course.
Support me on Patreon







 cratch is the best educational programming software available today. No other tool makes programming as easy as Scratch does. Many similar products have been inspired by Scratch, but Scratch remains the most popular. With Scratch, you can create interactive games, animations, and science projects, all while having lots of fun!
cratch is the best educational programming software available today. No other tool makes programming as easy as Scratch does. Many similar products have been inspired by Scratch, but Scratch remains the most popular. With Scratch, you can create interactive games, animations, and science projects, all while having lots of fun!

Scratch is a free programming environment that runs in your web browser. It was designed by the MIT Media Lab’s Lifelong Kindergarten Group. Scratch users, called Scratchers, can create programs by snapping together code blocks in the Scratch editor. Although Scratch was designed for 8- to 16-year-olds, Scratchers consist of people of all ages, including younger children with their parents. The software makes it easy for anyone to start developing their programming and problem-solving skills.
Because Scratch runs in your web browser, there’s no software to install. It’s impossible for a Scratch program to damage the files on your computer. Scratch is completely free—there are no ads or in-app purchases, so kids can play with everything on the Scratch site and adults don’t have to worry about accidental charges.
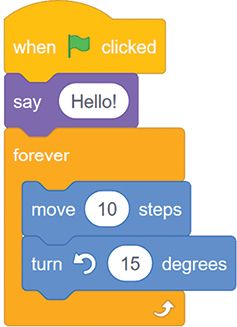
In Scratch, you use the mouse to drag and drop code blocks, so little typing is needed. Here’s an example of the snap-together code blocks:

The visual Scratch editor provides you with quick feedback, so you don’t have to type mysterious commands for hours before you can see your programs come to life. Scratch makes programming immediate and fun. And unlike other programming languages, Scratch doesn’t have any error messages that pop up and confuse the programmer. If you want to learn the basics of programming (or help someone else learn), Scratch is second to none.
You can find answers to frequently asked questions at https://scratch.mit.edu/info/faq/.
To start using Scratch, open your web browser and go to https://scratch.mit.edu/. It doesn’t matter whether you’re running Windows, macOS, Linux, Android, or iOS. Scratch 3 will run on tablets, smartphones, and Raspberry Pi.
Signing up for an account is free. You can create Scratch programs without an account, but having the Scratch account lets you save your programs online. Then you can continue working on them later from any device connected to the internet.
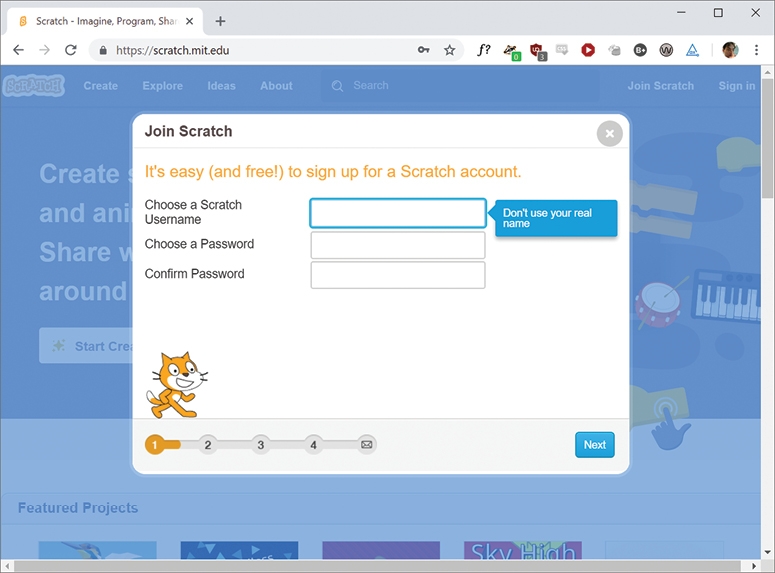
Click the Join Scratch link at the top of the page to create an account. A new window opens:

Choose a username and password and enter your account information. Scratch will never share your email address or personal information without your permission. Its full privacy policy is at https://scratch.mit.edu/privacy_policy/. Keep your private information safe; don’t use your real name and never share your password except with parents or teachers. Don’t give your password to anyone claiming to be a Scratch or MIT employee (real employees never ask for it). Don’t reuse the same password you use for email or any other online account, because if one account’s password gets hacked, the hacker could access your other accounts too.
After you’ve logged in to the Scratch website, click the Create link at the top of the page to start the Scratch editor.
Scratch Desktop, the offline Scratch editor, lets you program without being connected to the internet. If you don’t have internet access or if your Wi-Fi is unreliable, you can install the offline editor on your computer instead of using the Scratch website. The only difference is that programs will be saved on your computer instead of on the Scratch website. You can later upload your Scratch programs or copy them to a USB flash drive to move them to another computer.
The Scratch offline editor is available at https://scratch.mit.edu/download/.
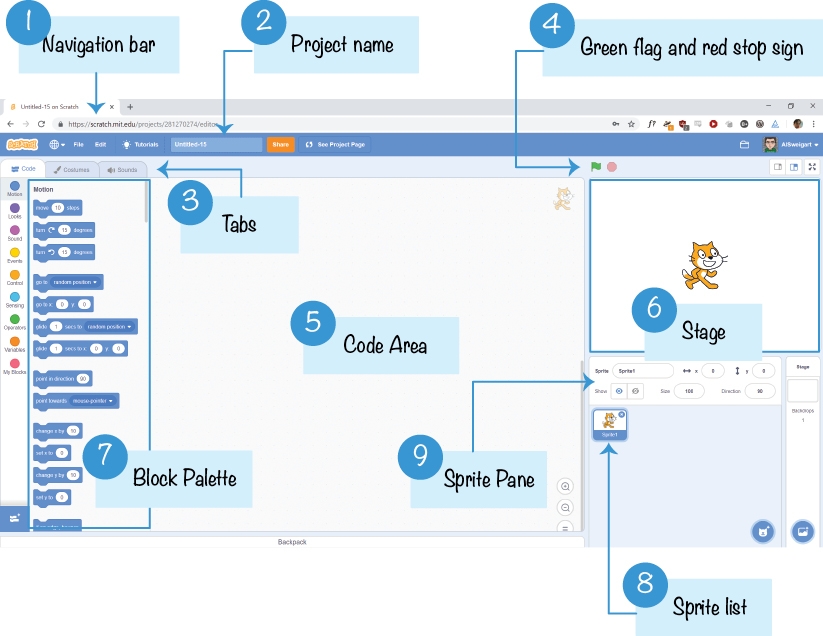
The Scratch editor is where you snap code blocks together to create your game, animation, or artwork. The Create link at the top of the page opens the editor, as shown in the following figure, so you can start making Scratch programs:

The most basic object in Scratch is the sprite. Sprites appear on the Stage 6, and their code blocks control their behavior. The editor automatically starts with a cat sprite for all new projects, but you can delete it or add more sprites. You can program a sprite by adding code blocks to the Code Area 5 on the right side of the screen. In Scratch, a stack of code blocks is called a script.
The text field at the top of the editor contains the project name 2. After you’ve named your project using a descriptive name, remember to occasionally save your project by clicking File u Save Now from the navigation bar 1 to avoid losing your work if your browser crashes.
You access the code blocks from the Block Palette 7 in the center. At the top of the Block Palette are nine categories of code blocks: Motion, Looks, Sound, Events, Control, Sensing, Operators, Variables, and My Blocks. Every code block belongs to one category and is the color of that category. For example, the say block comes from the purple Looks category. An infinite supply of code blocks is available; just drag them from the Block Palette to the Code Area.
Each sprite has its own scripts. When you click the sprite in the Sprite List 8, that sprite’s scripts will display in the Code Area, and its properties will display in the Sprite Pane 9. Select the Scripts tab 3 to display the Code Area. The Code Area is replaced by the Paint Editor and Sound Editor when the Costumes and Sounds tabs are selected, respectively.
Clicking the green flag will start your program, and clicking the red stop sign will stop it 4.

There are a few ways to get sprites into your programs. You can use the sprites that come with Scratch, upload sprites from your computer, or draw your own. If you want to draw your own, you can use Scratch’s Paint Editor.
The Paint Editor is similar to other painting programs, such as Microsoft Paint or Paintbrush. To draw a new sprite, click the Paintbrush button next to New sprite. You can change how sprites look by switching to one of many costumes. To create a new costume for a sprite, click the Costumes tab and then click the Paintbrush button next to New costume.
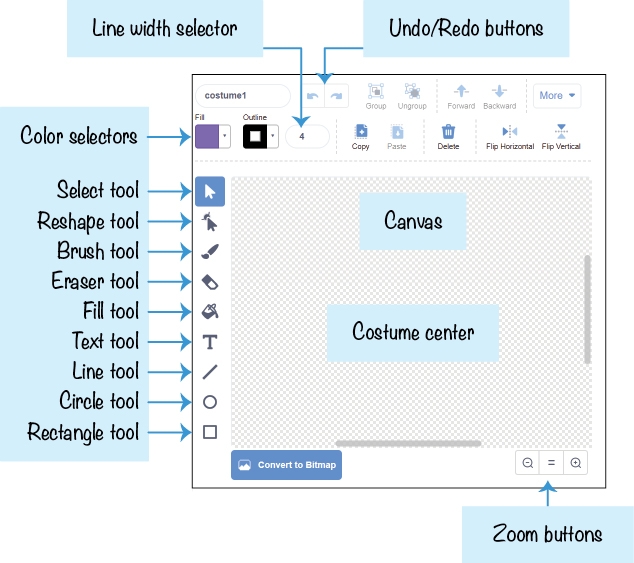
The main parts of the Paint Editor are
The Paint Editor looks like this:

Experiment with the Paint Editor by clicking the drawing tool buttons and dragging the mouse over the Canvas to see how the tools work. Change the color and width of the drawing tools with the Color selectors and Line width selector. Then, use the Brush tool to draw some lines on the costume. If you make a mistake, click the Undo button at the top.
The list of sprite costumes is in the column to the left of the drawing tools. If you want to save a costume as an image file, right-click the costume and select Export.
Before you begin programming, it’s good to get an idea of how the code blocks snap together in the editor. Throughout this book, you’ll learn what each code block does.
To create a new code block, drag it from the center Block Palette to the Code Area. The code blocks that have a notch on top and bump on the bottom are called stack blocks. To snap a stack block together with another stack block, drag the block close to the bottom of the other. When a gray background appears, drop the block to connect it to the stack.

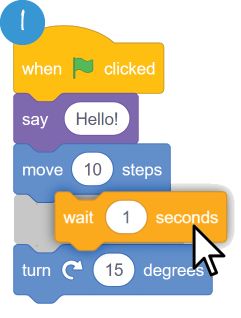
Stack blocks can also fit in between blocks. Look carefully at where the gray background appears in the script: this is where the block will snap into place. This figure shows a wait 1 seconds block being moved into the middle of a script:


You can change a white field inside a block by clicking the white area and entering new input.
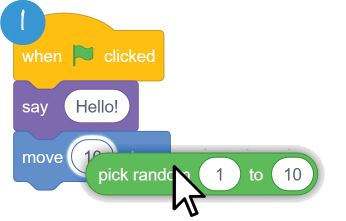
The rounded blocks are called reporter blocks. They fit inside the white fields. For example, in the following figure, the green pick random 1 to 10 block fits inside the white field. When the left edge of the reporter block is over the white field, a white outline appears around the white field. If the left edge isn’t over the white field, the white outline won’t appear, and the reporter block cannot be placed inside.


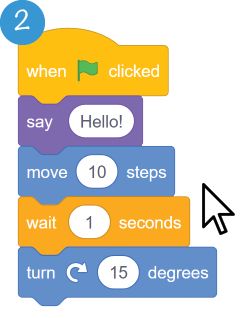
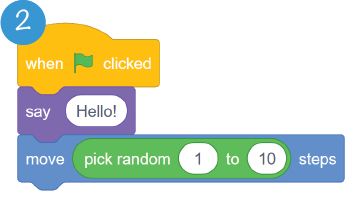
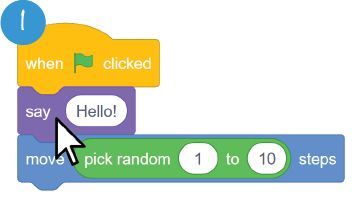
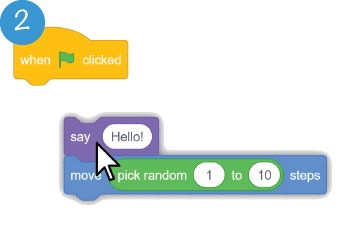
To remove blocks, drag them out of the script. If you remove a stack block, you’ll also remove the stack blocks connected beneath it, as shown in the next figure. You may need to set aside these blocks if you want to reconnect some of them to the script. Drag the blocks you want to delete over the Block Palette to remove them from the Stage. You can always add more blocks from the Block Palette when you need them.


You can also right-click a block and select Delete Block from the menu that appears. If you accidentally delete some blocks, you may be able to restore them by selecting Edit Restore from the navigation bar.
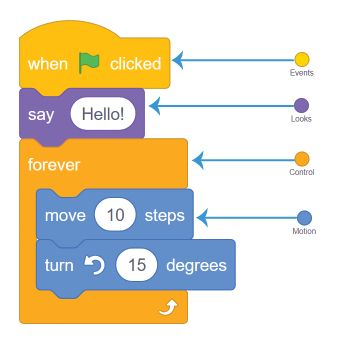
Create the following program by dragging blocks from the Block Palette to the Code Area:


When you click the green flag at the top of the Stage, this program will start. Programs begin at the top block (when green flag clicked) and then run the next code block in the script. In this example, a speech bubble appears above the sprite and displays the word “Hello!” In the forever loop, the sprite moves forward 10 steps and then turns counterclockwise by 15 degrees. When the program gets to the last block, it loops back to the top. All the blocks in the forever block will run in a loop forever. The program stops only when you click the red stop sign.
You can also run a script or block by clicking it. But clicking the green flag is the normal way to start your program.
You can have as many sprites and code blocks in your programs as you want. As you create the programming projects in this book, you’ll learn about Scratch’s many different types of code blocks.

When you’re logged in to your Scratch account, click the Share button at the top-right corner of the editor to let other Scratchers see your program. They’ll be able to play your game and leave comments. If Scratchers enjoy playing the game, they can Like and Favorite your program.

Once you’ve finished a project, you can also add it to the Scratch Programming Playground studio. This studio features projects you and other readers have made. Once you’ve shared your project in Scratch, copy the URL and go to the studio’s page at https://inventwithscratch.com/studio/. Click the Add Projects button, paste the URL into the text field, and click Add by URL. Now other readers will be able to view your game in the studio!
Don’t worry if you think your game isn’t good enough. Everyone begins their coding journey with simple games. Most people on the Scratch website are beginners, too. Tens of millions of people have shared their programs on the Scratch website, so don’t fret if yours doesn’t get many views. Games can be difficult to find with so many available on the site.
Becoming a super programmer isn’t about knowing all the answers; it’s knowing how to find answers. You can follow the steps for the projects in this book, but you might have questions of your own.
At the top of the Scratch editor is the Tutorials menu button. Click this button to bring up the Tutorials window, which has links to several Scratch video tutorials.

You can learn many new techniques by looking at other Scratchers’ code. Find a project you like on the Scratch website and then click the See inside button.

You’re allowed to copy and modify, or remix, other Scratchers’ code. All Scratch programs on the website are automatically released under a Creative Commons license, so you don’t need to ask the original creator for permission, as long as you give them credit. Scratchers often remix each other’s programs to create their own versions.
Still need help and want to talk to other Scratchers? Click the Discussion Forums link at the bottom of the home page at https://scratch.mit.edu/ to visit the discussion forums.
The Scratch editor is a creative tool with great potential. You’ll see all sorts of Scratch projects on the Scratch website: games, cartoons, simulations, and informative presentation slides.
Now that you know how to access the Scratch website, create an account, use the Scratch and Paint editors, and snap together code blocks into scripts, you’re ready to follow the step-by-step instructions in the rest of this book. If you want help, be sure to use the Tutorials window in the Scratch editor and the discussion forums on the Scratch website to find the answers you need.
Let’s start creating your first Scratch program!