





Use this link to get 70% off the Automate the Boring Stuff online video course.
Support me on Patreon







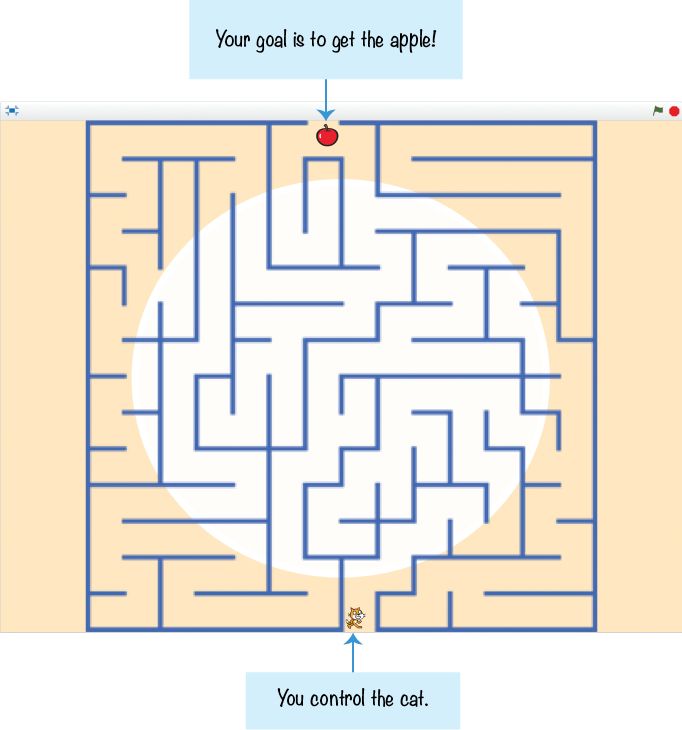
 ou’ve probably played a maze game before, but have you ever tried making one? Mazes can be tricky to complete, but they’re easy to program. In this chapter, you’ll create a game that lets the player guide a cat through a maze to reach its goal—a delicious apple! You’ll learn how to move the cat with the keyboard and how to block its progress with walls.
ou’ve probably played a maze game before, but have you ever tried making one? Mazes can be tricky to complete, but they’re easy to program. In this chapter, you’ll create a game that lets the player guide a cat through a maze to reach its goal—a delicious apple! You’ll learn how to move the cat with the keyboard and how to block its progress with walls.
Before you start coding, take a look at the final program. Go to https://nostarch.com/scratch3playground/ and play the game.

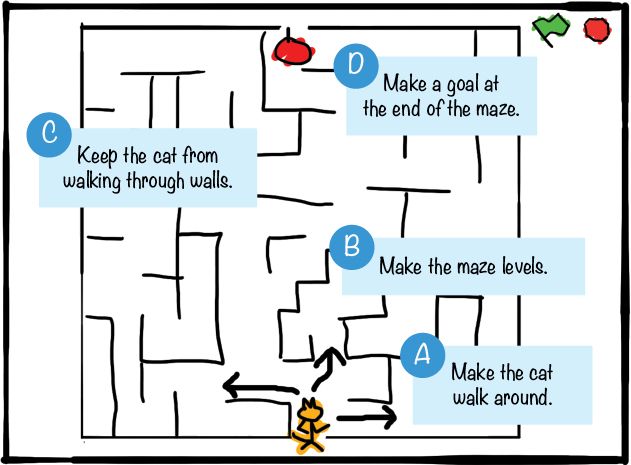
First, draw what you want the game to look like on paper. With some planning, you can make your maze game a-maze-ing. (I never apologize for my puns.) My sketch for the maze game looks like the following figure.

If you want to save time, you can start from the skeleton project file, named maze-skeleton.sb3, in the resources ZIP file. This file has parts of the project already set up and only needs the code blocks added to it. Go to https://nostarch.com/scratch3playground/ and download the ZIP file to your computer by right-clicking the link and selecting Save link as or Save target as. Extract all the files from the ZIP file. The skeleton project file has all the sprites already loaded, so you’ll only need to drag the code blocks into each sprite. Click File Load from your computer in the Scratch editor to load the maze-skeleton.sb3 file.
Even if you don’t use the skeleton project, you should download the ZIP file from the website. This file contains the maze images you’ll use in this chapter.
If you want to create everything on your own, click File New to start a new Scratch project. In the text field in the upper left, rename the project from Untitled to Maze Runner.
 Make the Cat Walk Around
Make the Cat Walk AroundIn the Maze Runner game, the player will control the cat sprite. In Part A, you’ll set up the code to control the cat with the arrow keys on the keyboard.

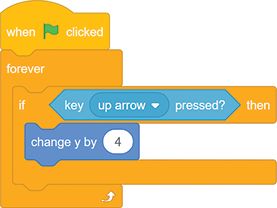
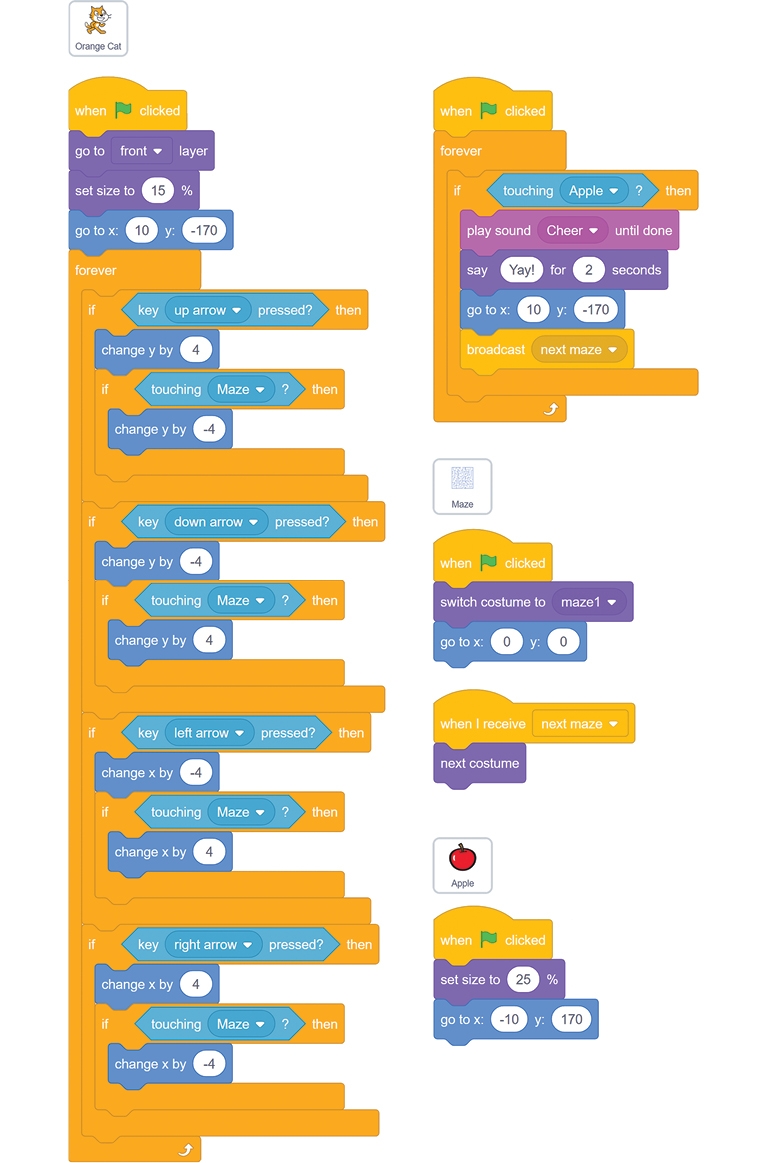
The first bit of code you’ll add will make the arrow keys move the cat sprite, which is named Sprite1. But first, click and rename this sprite Orange Cat. Then add the following code. You’ll find these blocks in the Events, Control, Sensing, and Motion categories.


This code repeatedly checks whether the key is being pressed. The code literally reads “for forever, check if the up arrow key is pressed, and if it is, then change y by 4.” If the up arrow key is not being pressed, Scratch skips the code inside the if then block.
Pressing the up arrow key makes the cat sprite move up. The forever loop block means Scratch will check over and over again whether the up arrow key is being pressed. This continues until you click the red stop sign.
The forever block is needed for this program to work. Without it, Scratch would check only once if the up arrow key was pressed. Then the program would end. But you want Scratch to keep checking if the up arrow key is pressed so the game doesn’t end and the cat can get the apple. If your program doesn’t seem to be doing anything, make sure you didn’t forget to add the forever block.
When you code this on your own, be sure you use the change y by code block instead of the change x by or set y to code block. If your program isn’t working correctly, check that your code is the same as the code in this book.
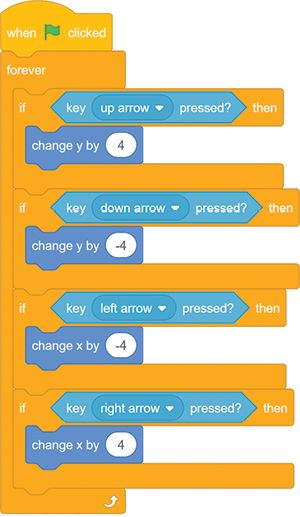
Now you’ll add code for the other three arrow keys: down, left, and right. This code is similar to the code to move the cat sprite up. To save time, you can right-click or long press the orange if then block and select Duplicate to create a copy of the blocks. These blocks will be identical, so all you’ll need to change are the dark blue Motion blocks for the other directions. Duplicating blocks can often be faster than dragging new ones from the Block Palette.

Scratch will now check if the four arrow keys are held down, one after another. After checking the right arrow key, Scratch starts back at the top of the loop and checks the up arrow key again. The computer checks them so fast that to human eyes, it looks like all of the arrow keys are being checked at the same time!
 Make the Maze Levels
Make the Maze LevelsNext, we’ll create the maze sprite and set the backdrop. The maze game would quickly get boring if it had only one maze, so we’ll also add multiple levels to the game.
You could draw the maze sprite yourself, but let’s use images from the ZIP file instead. One of the maze images is the Maze.sprite3 file.
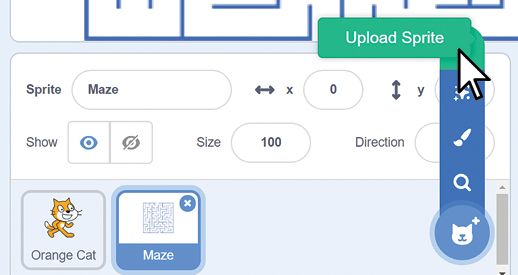
In the Scratch editor, click the Upload Sprite button, which appears after you tap or hover over the Choose a Sprite button (which looks like a face) and select Maze.sprite3 to upload the file. This creates a new sprite named Maze with several maze costumes. Every sprite in Scratch can have multiple costumes to change the way it looks. These costumes, which you can see by clicking the Costumes tab, are often used to animate the sprite.
Your Sprite List should look like this:

Let’s add a little flair to the maze by placing some artwork in the background. You can use whichever backdrop you like. Change the Stage’s backdrop by clicking the Choose a Backdrop button in the lower right to open the Scratch Backdrop Library window. Choose a backdrop (I chose Light).
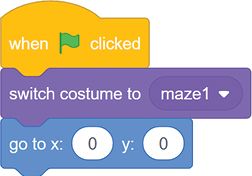
Add the following code to the Maze sprite. You can find these blocks in the Events, Looks, and Motion categories.

Each of the Maze sprite’s costumes will be a new level. When the player clicks the green flag to start the program, the game should begin with the first costume and make sure the maze is in the center of the Stage. We will add code to switch to the next level in steps 8 and 9.
Note that the Code Area shows code blocks for the selected sprite. Be sure the Maze sprite is selected in the Sprite List; otherwise, you’ll add the maze’s code to a different sprite. Each sprite needs its own code to work correctly. If you don’t see maze1 in the switch costume to block, the Orange Cat sprite is most likely selected.
If your Scratch program doesn’t work and you don’t know how to fix it, you can start over by using the maze-part-b.sb3 Scratch project file, which is in the resources ZIP file. Click File Load from your computer in the Scratch editor to load the maze-part-b.sb3 file and then move on to Part C.
 Keep the Cat from Walking Through Walls
Keep the Cat from Walking Through WallsWhen you click the green flag now, you’ll be able to move the cat through the maze. But you’ll also be able to move the cat through the walls of the maze, because nothing in the program prevents this from happening. The code only states, “When the right arrow key is pressed, move the cat right.” The cat moves, whether or not a wall is there.
Let’s add code that checks whether the cat is touching a blue wall. If it is, the cat should back away. So if the cat moves to the right and is touching a wall, it should automatically move left. This will undo the player’s move and prevent the cat from moving through the wall. Click the Orange Cat sprite in the Sprite List and modify the code to look like the following. Notice that we’re using the touching? block, not the touching color? block.

Also, you might have noticed that the Orange Cat sprite is Godzilla sized compared to the maze, making the cat look unrealistic. Add a set size block from the Looks category to make the Orange Cat sprite smaller. You also want the Orange Cat sprite to always be shown on top of the maze, so you’ll add the go to front layer block. Put these two code blocks at the top of the script.

 Make a Goal at the End of the Maze
Make a Goal at the End of the MazeRight now, it isn’t clear where the player is supposed to end up in the maze. Let’s add an apple at the other end of the maze to make the player’s goal more obvious.
Click the Choose a Sprite button. When the Sprite Library window appears, select Apple to add a new sprite named Apple to the Sprite List.
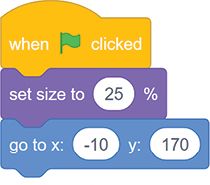
When the game starts, you want the Apple sprite to move to the end of the maze at the top of the Stage. The Apple sprite also has to be small enough to fit in the maze. Add the following code to the Apple sprite:


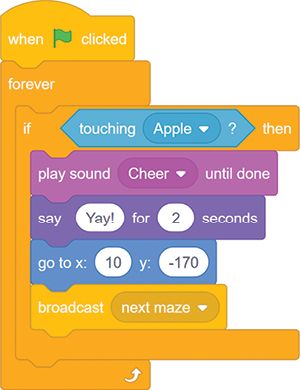
The Maze Runner game has a sprite for the player, the maze, and the apple at the end of the maze. Now it just needs the code to detect when the player reaches the end. When that happens, you’ll have Scratch play a sound and then swap costumes to the next level. But before you add the code, you need to load the Cheer sound. Select Orange Cat in the Sprite List. Click the Sounds tab at the top of the Block Palette and then click the Choose a Sound button in the lower left. This button looks like a speaker.
In the Sound Library window that appears, select Cheer to load the Cheer sound. Now click the Code tab.
The broadcast block causes a script under a matching when I receive block to run. Add this script to the Orange Cat sprite’s code:

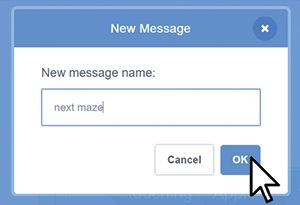
To make the broadcast block broadcast the next maze message, click the white triangle in the broadcast block and select new message.

In the window that appears, type next maze as the message name and click OK.

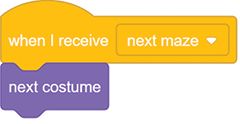
Click the Maze sprite in the Sprite List and add the following code to it:

This code changes the maze level when it receives the next maze broadcast.

The following code shows the entire program. If your program isn’t working right, check your code against this complete code. The complete program is also in the resources ZIP file as the maze.sb3 file.
I hope the code for this maze program isn’t too labyrinthine.

Now that the basic maze game is working, you can do some iterative development and add small improvements one at a time. Iterative development helps you avoid making a game that is too large for you to finish.
In version 2.0 of Maze Runner, you’ll add a second player. The two players will race against one another. The first player starts at the bottom and races to the top; the second player races from the top to the bottom. Because they both must travel the same path, the distance for each is the same.

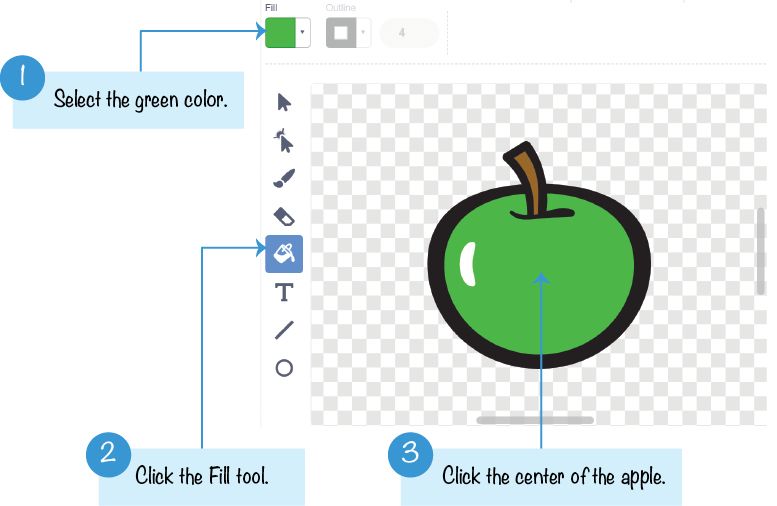
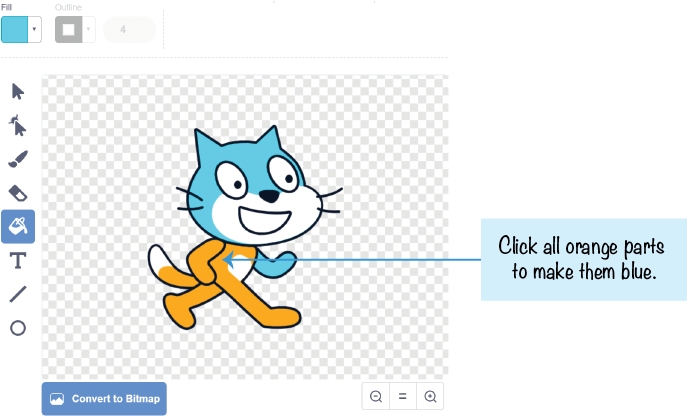
The second player needs a goal too. Right-click or long press the Apple sprite and select Duplicate to make a copy of the Apple sprite and its code. The new sprite is automatically named Apple2. Select the Apple2 sprite and click the Costumes tab. Select a green fill color and then select the Fill tool to the right (it looks like a tipped cup). Then click the red part of the apple to change it to green. When you’re done, Apple2 will look like the following figure.

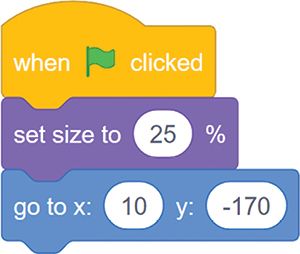
You need to modify the Apple2 sprite’s code to look like the following code so that the green apple starts at the bottom of the maze rather than the top:

Now let’s add a second cat sprite. Right-click or long press the Orange Cat sprite and select Duplicate from the menu to make a copy of Orange Cat and its code. The new sprite is automatically named Orange Cat2. The Orange Cat and Orange Cat2 sprites need to look different enough that the players can tell them apart. Similar to what you did for Apple2, click the Costumes tab and change Orange Cat2 from orange to blue.

In the Sprite Pane, rename Orange Cat2 to Blue Cat.
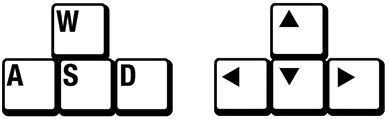
Right now the Blue Cat sprite has the same code as the Orange Cat sprite. You’ll need to change the code; otherwise, the arrow keys will control both player 1 and player 2. The second player will control the Blue Cat sprite using the WASD keys (pronounced whaz-dee). The W, A, S, and D keys are often used as a left-handed version of the up, left, down, and right arrow keys.

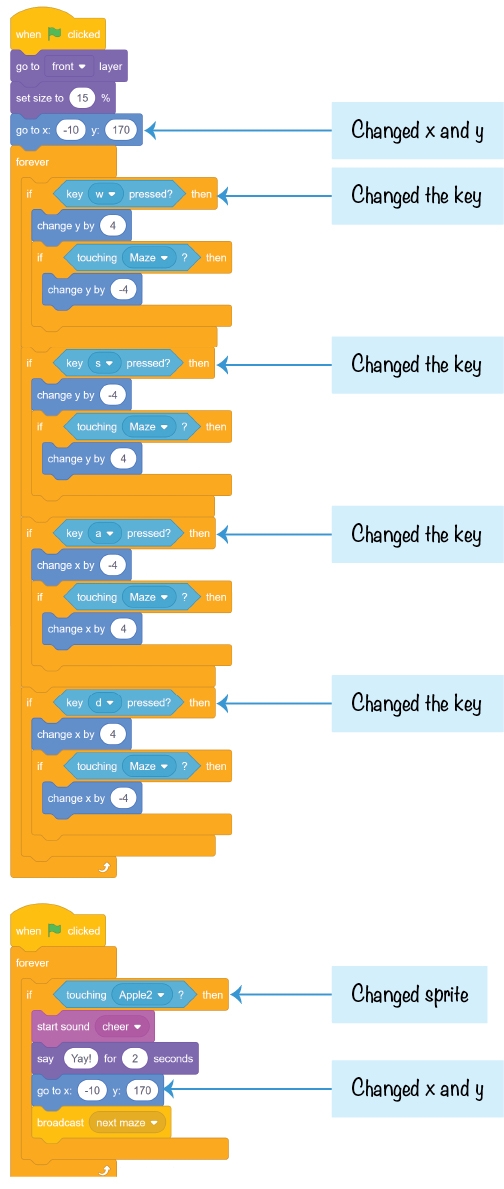
Change the two go to x y blocks and the key pressed? blocks for Blue Cat to look like the following code. Also, remember to change if touching Apple to if touching Apple2.

The sprites go back to their starting positions when they touch their apples, but they also need to go there when the other cat wins. Add the following script to the Orange Cat sprite:

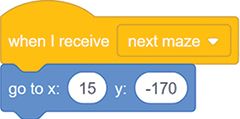
Then add the following script to the Blue Cat sprite:

This way, when the other cat wins and broadcasts the next maze message, both cats will go back to their starting positions.
You’ve just upgraded your maze game to support two players. Find a friend to race against. Player 1 uses the arrow keys, and player 2 uses the WASD keys.

Teleporting is a cool cheat, but players can’t control where they teleport to. Also, it would be too obvious that a player was cheating if they suddenly moved across the Stage and through many walls. However, you can add a subtler cheat that lets the cats move through walls when a special key is held down.
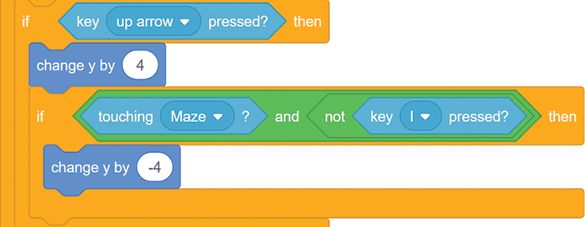
For the Orange Cat sprite, modify the walking code so the touching Maze? blocks are replaced with the touching Maze? and not key l pressed? blocks. Only the code for the up arrow is shown here, but you’ll want to replace the touching Maze? blocks in all four of the if key pressed cases.

This enables the wall-blocking code only if the L key is not being pressed. If the L key is pressed, this wall-blocking code is skipped, and the player walks through the walls.
Make the same walk-through-walls code changes to the Blue Cat sprite, except instead of key l pressed, make it key q pressed. The second player can walk through walls when the Q key is held down.
In this chapter, you built a game that

A two-player game is more exciting than a single-player game. Now, instead of just solving a maze, you are racing against another player! And you get to show off your Scratch game to someone else.
In Chapter 4, you’ll work with a basketball game. This game uses a side view, unlike the maze’s bird’s-eye view. But this means you’ll be able to add jumping and gravity, which are great techniques to use in many types of Scratch games.